375 5204559 (lun/ven 10-13/16-19) | techblog@redazionecultura.it

Come migliorare la mobile user experience del negozio online in 5 step
di Elisa Paravidino, UX & Payment Specialist Google.
Sono ormai tre anni che l’accesso a internet da mobile ha superato quello da desktop anche in Italia con oltre 33 milioni di utenti attivi da mobile. Con la pandemia che ha accelerato ulteriormente gli acquisti online, diventa ancora più evidente l’importanza che i negozi online devono attribuire alla versione mobile del proprio sito.
Nonostante la crescita importante del traffico mobile, però, non vediamo ancora la stessa crescita nelle conversioni, che spesso avvengono ancora da desktop. Questo dipende da molti fattori, alcuni dettati dalla preferenza degli utenti a comprare da desktop, ma anche perché molte aziende sottovalutano l’importanza del mobile nella loro strategia.
Hai bisogno di assistenza sui tuoi progetti di Intelligenza Artificiale, Arte Generativa, Siti Internet, WordPress, Produzioni Video, Software Open Source?
Parla con noi:
la Redazione è operativa da lunedi a venerdi (10-13/16-19, festività escluse):
375 5204559
Come è possibile quindi migliorare l’esperienza di navigazione per massimizzare le conversioni sui dispositivi mobili? La risposta a questa domanda risiede negli A/B test, per l’esattezza in una strategia fondata sul continuo testing al fine di ottenere il miglior ritorno dell’investimento (ROI) delle campagne media.
Ottimizzare l’esperienza da mobile con gli A/B test
Il nostro team di specialisti mobile ha lavorato insieme all’azienda di abbigliamento italiana Calzedonia per oltre un anno col fine di individuare delle best practice e ottimizzare tutti i siti del gruppo. I siti del gruppo Calzedonia vedevano già una preponderanza del traffico da mobile, tra il 70 e l’80%1 a seconda del brand. Ma le percentuali di fatturato proveniente da mobile erano molto inferiori e variabili da un minimo del 30% ad un massimo del 60%2.
Siamo partiti da Tezenis, il brand più giovane del gruppo e per cui la percentuale di traffico è nettamente sbilanciata verso il mobile. Dopo un’accurata analisi della UX del sito mobile abbiamo utilizzato la piattaforma Google Optimize per impostare una serie di test sul checkout.
Visti gli eccellenti risultati e la facilità di implementazione, l’azienda ha esteso il lavoro sui siti di Calzedonia ed Intimissimi. Dopo un anno di lavoro insieme, abbiamo potuto constatare che sui tre brand coinvolti per i test (Calzedonia, Intimissimi e Tezenis) il miglioramento del tasso di conversione mobile è stato costante. Questo dimostra che anche che piccoli miglioramenti dell’esperienza mobile possono davvero portare risultati importanti per i ricavi.
5 consigli per la user experience del tuo sito mobile
Per ottimizzare le conversioni da un sito mobile è sempre una buona pratica farsi guidare dagli A/B Test per capire individuare quali elementi possono fare la differenza per il proprio segmento di clientela. Abbiamo individuato delle best practice da cui vi consigliamo di partire.
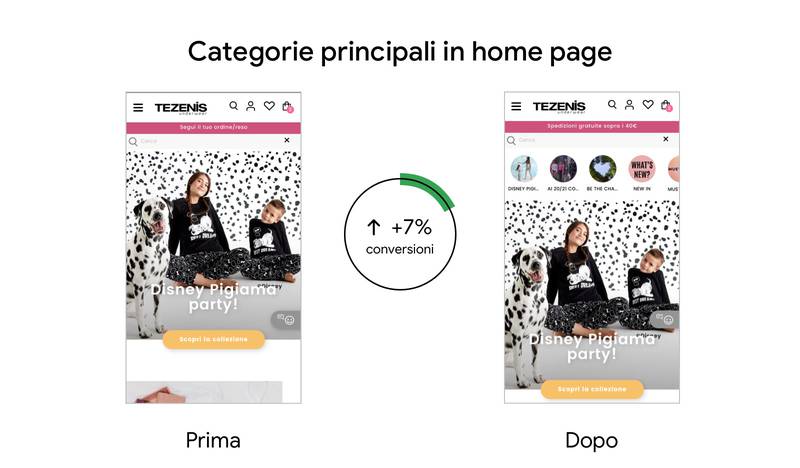
1. Mostrare le categorie principali in home page
Aggiungere le categorie principali in home page ha generato sia un aumento di conversioni che di fatturato totale, poiché ha reso le categorie più facili da trovare. Abbiamo scelto le categorie da mettere in evidenza tra quelle più popolari analizzando i dati di Google Analytics e ciò ha impattato ulteriormente l’aumento delle conversioni.
Su Tezenis Italia abbiamo notato un aumento del conversion rate dell’8% e un aumento delle conversioni del 7% dopo aver aggiornato la home page a aggiunto le categorie3.

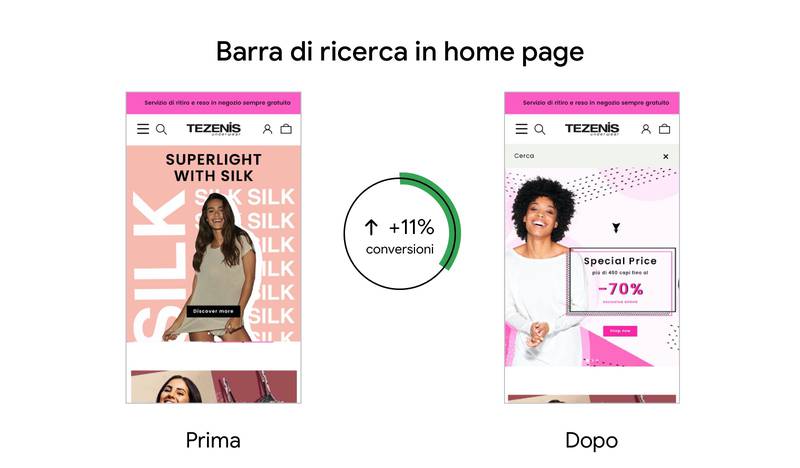
2. Inserire una barra di ricerca in home page
Mostrare la barra di ricerca in home page è stato il test che ha generato il più alto aumento delle conversioni e delle vendite. Abbiamo ottenuto un aumento dell’11% di conversioni e del 15% di fatturato a seconda dei Paesi4.
Questo non ci sorprende perché secondo la nostra esperienza, gli utenti che usano la ricerca nel sito tendono ad acquistare più spesso. La barra di ricerca dovrebbe essere sempre mostrata soprattutto su un sito con un ampio catalogo prodotti.

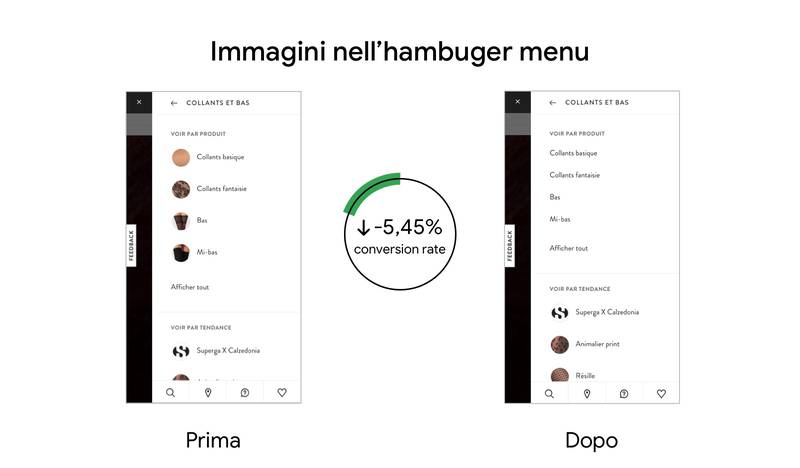
3. Inserire le immagini nell’hamburger menu
Le immagini nell’hamburger menu (il tipico menu che si usa nei siti mobile con le 3 linee che assomigliano, appunto, ad un hamburger) aiutano la comprensione e le conversioni. Sempre nell’ottica di semplificare e rendere più fluida la navigazione, test su diversi brand hanno dimostrato che le immagini all’interno del menu principale aiutano la navigazione e hanno un impatto positivo anche sulle conversioni.
Su Calzedonia Francia, ad esempio, abbiamo testato la rimozione delle immagini nell’hamburger menu riscontrando un calo del conversion rate del 5,45%5.

4. Rendere evidente la descrizione dei prodotti
Nella pagina dei prodotti Tezenis, il brand aveva dato ampio spazio alle immagini, lasciando la descrizione del singolo prodotto nascosta, visibile solo cliccando su “Descrizione”.
I test hanno dimostrato che se la descrizione dettagliata del prodotto è sempre visibile questo ha un impatto positivo sulle conversioni, in questo caso è stata del 3%6.

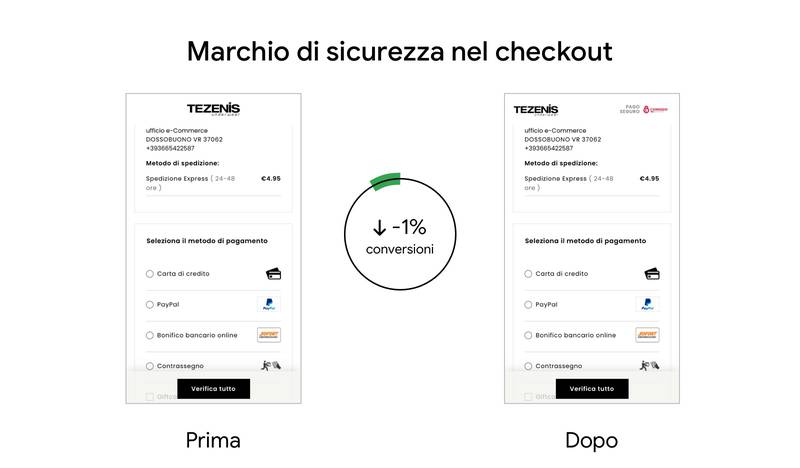
5. Non aggiungere sorprese nel carrello
Il checkout è la fase più delicata del processo d’acquisto. Secondo una ricerca di Statista, ben l’82% dei percorsi di acquisto nel retail si ferma al carrello. I motivi sono vari e vanno da sorprese nei costi di spedizione all’utilizzo del carrello come se fosse una wishlist solo per confrontare i prezzi. A differenza di una ricerca del 2015 che individuava la mancanza di sicurezza percepita come una ragione di abbandono del carrello, la stessa ricerca nel 2019 non rileva più questa motivazione come principale.
Con il brand Tezenis abbiamo comunque testato l’aggiunta di un marchio di sicurezza nel carrello e abbiamo scoperto che questo ha avuto un impatto negativo sulle conversioni7. Una dimostrazione che ogni supposizione va testata e, soprattutto, che le esigenze di chi naviga sul nostro sito cambiano col tempo.

Elisa Paravidino
UX & Payment Specialist Google
Fonti:
1-7 Calzedonia Group Internal Data
Think with Google
Immagine in evidenza: foto di PhotoMIX Company da Pexels